輸出業をしながら自由気ままに過ごしています!
今回のテーマは「Shop Decorationの使い方を徹底解説!」です。
Shopeeに登録して出品しているのになかなか売れない。
これ以上何をしていいか分からない。
上記のように悩んでいる方必見!
ショップの見栄えを良くすることで、バイヤーから興味を持ってもらい、販売に繋げることが可能です!
Shop Decorationの使い方を分かりやすく説明しますので、一緒に学んでいきましょう!
Contents
Shop Decorationとは?

Shop Decorationとは、ショップページをカスタマイズし、魅力的なショップページを作成することができる機能です。
セラーセンターに内蔵されているため、無料で利用でき、PC(ウェブ)版とモバイル版のショップデコレーションをそれぞれ設定できます。
 うさぎ
うさぎカスタマイズは任意ですが、どんなに売れる商品を販売していても店構えが適当だと、相手に魅力を伝えることはできません。
また、100 万人以上の Shopee 販売者が店舗をデコレーションしているのも事実です。
「デコレーションされたショップでは、クリック率が 20% 以上増加する可能性がある」といわれているため、行っておいた方が良いでしょう。





デザイン知識がなくてもシンプルな操作で魅力的なショップデコレーションを行えますよ。
Shop Decorationの設定方法


まず、Seller Centreにログインしましょう。
こちらからログイン画面にアクセスできます。


画面左側にある「Shop Decoration」をクリックしましょう!


すると、上記画面に切り替わります。
「Mobile(スマホアプリ版)」または「PC(ウェブ版)」どちらのデコレーションを行うか選択できるので、選んだら「Decorate Now」をクリックしましょう。



1.作成方法を選択


例えば「Mobile(スマホアプリ版)」を選択した場合、作成方法を選択します。
- Create with One-click Decoration:テンプレートを選択して作成する
- Create from Blank Page:デコレーションの構成やページ作成など一から作成する








選択したテンプレートの通りにショップがデコレーションされます。
ページを下にスクロールすると、あなたが実際に出品した商品が反映されていると思います。
このままデコレーションを完了しても良いのですが、販売している商品とテンプレートの画像が異なっているとバイヤーも「何を販売しているのか」分かりません。
上記の画像を例にたとえると…。
実際に販売している商品はカメラなのに、化粧品の画像のままだと統一感がなくバイヤーも離れて行ってしまう可能性も。
統一感のある魅力的なショップに仕上げていきましょう!
3.背景を変更してみよう


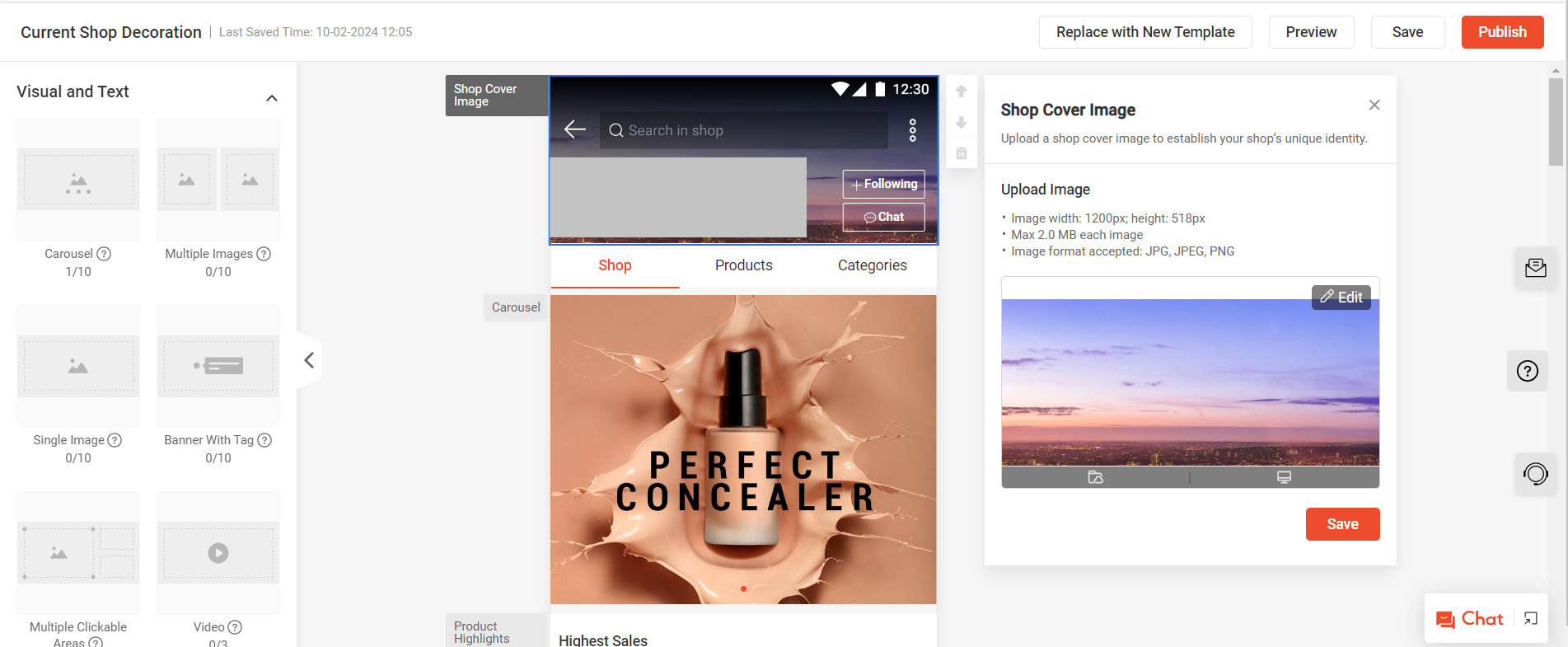
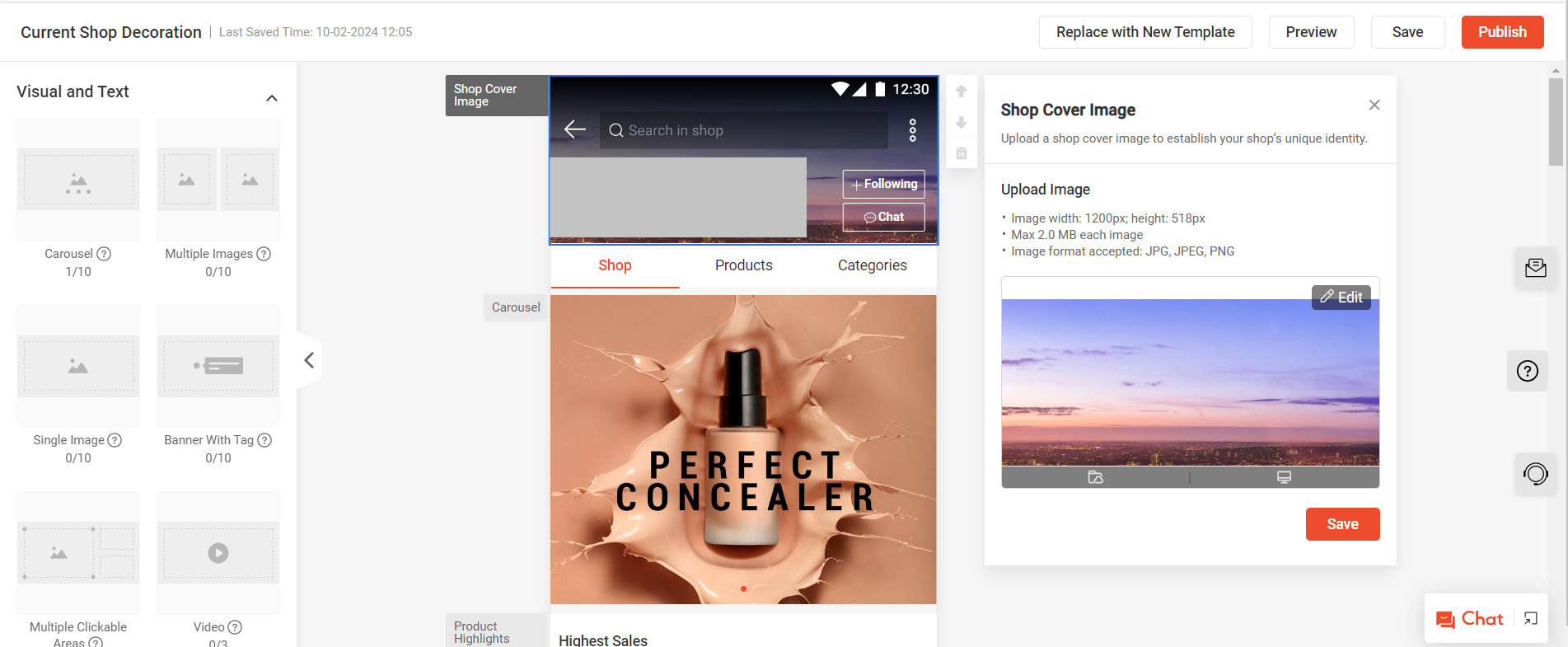
背景画像を変更したい場合は、右側の「Shop Cover Image」の「Edit」をクリックしましょう!
- 画像の幅: 1200px; 高さ: 518px
- 各画像最大 2.0 MB
- 画像形式: JPG、JPEG、PNG
フリー画像を利用してもいいですし、自分で簡単に作成したい方は「Canva」がおすすめです。
有料プランもありますが、無料でも十分な機能を使えるので使ってみてください。
「Canva」の使い方


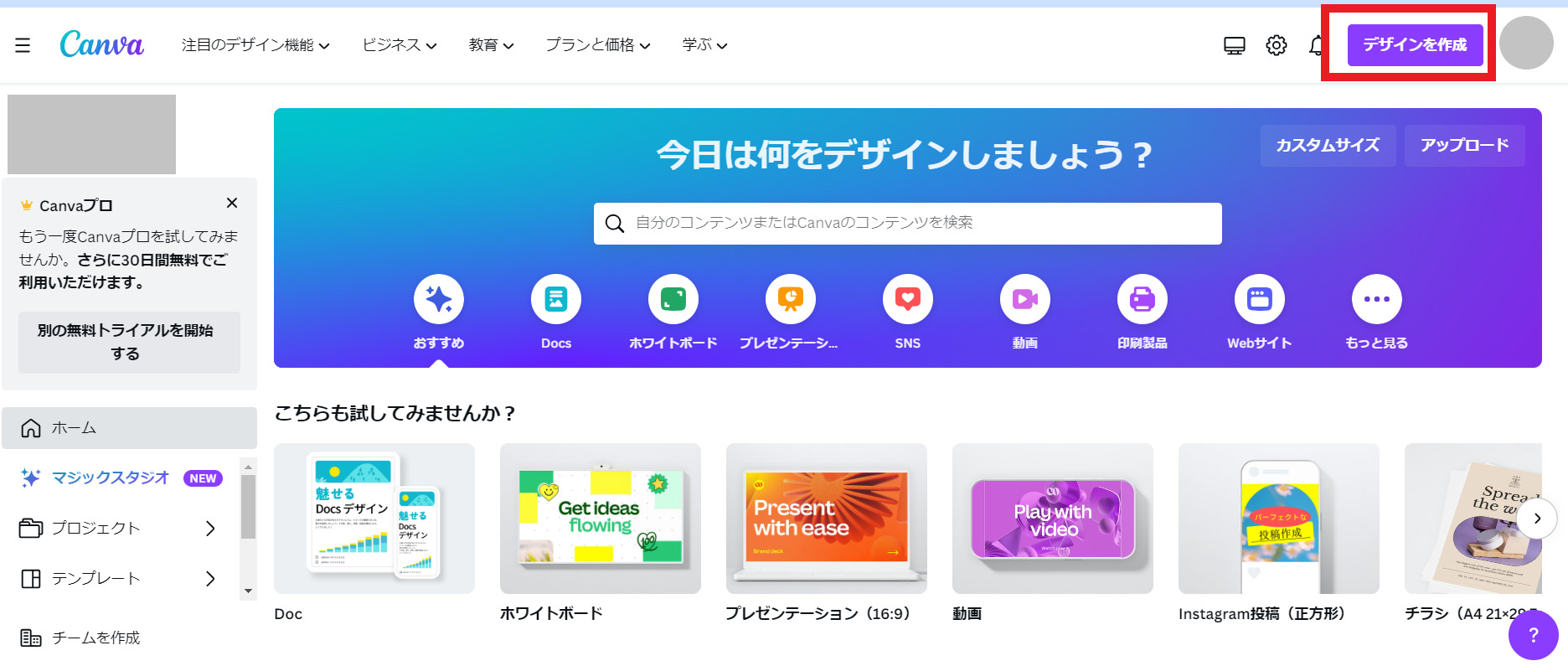
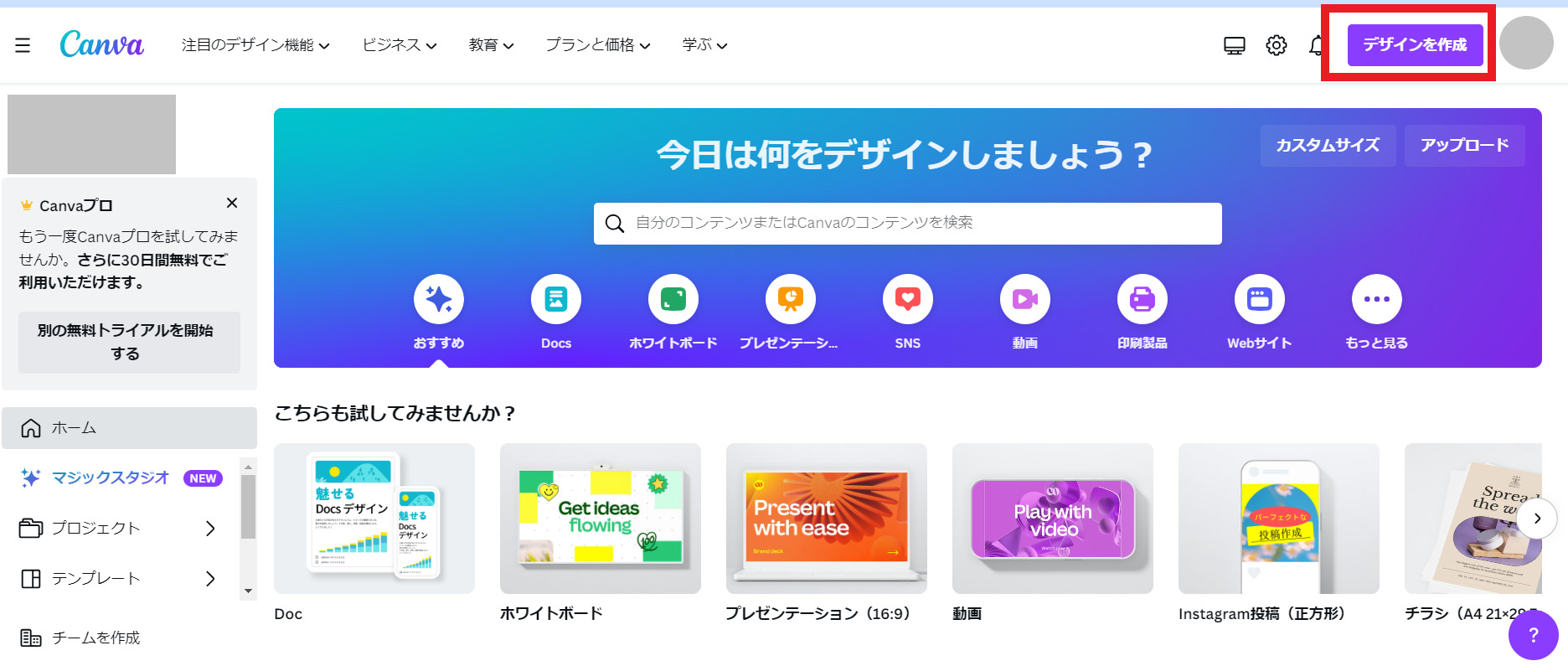
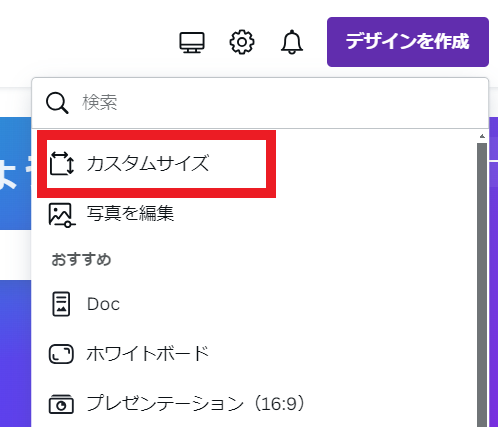
使い方を簡単に説明すると、まず「Canva」に無料登録しログインした後、右上の「デザインを作成」をクリックします。


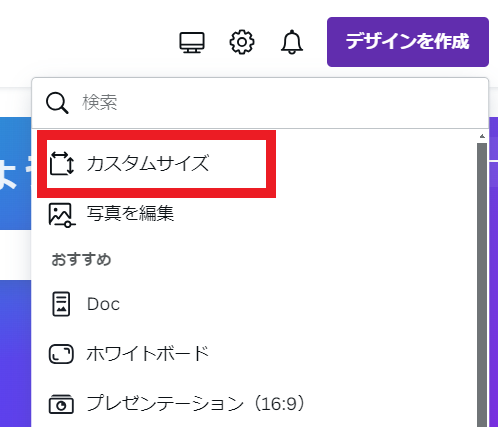
「カスタムサイズ」をクリックします。


サイズを入力して「新しいデザインを作成」をクリックします。





編集画面に切り替わるので、左側の画面でテンプレートを選択し、おしゃれなデザインを一瞬で作成することが可能です。
※テンプレートの右下に「王冠マーク」がついてるデザインは、有料会員のみが使用できる





ただこのまま画像を保存して使うと、関係ない文字や会社名が入っているので、不要な文字は削除して編集しましょう。


文字をクリックしゴミ箱マークを選択すれば、削除することができます。


素材を追加したい場合は、左側の画面から選択してください。


編集完了したら右上の「共有」をクリックして「ダウンロード」を選択して保存してください。





変更後は「Save」をクリックしてください。
この要領でどんどん、編集していきましょう。
4.テキストやビジュアルを挿入する


画面左側にある「Visual and Text」をドラッグ&ドロップすれば、テキストやビジュアルを挿入することができます。テキストやビジュアルにはいくつかの種類があります。


①Video(動画)


ショップやブランド、人気商品を紹介する魅力的な動画をアップロードすることができます。
YoutubeのURLもしくはご自身のデバイスから行うことが可能です。
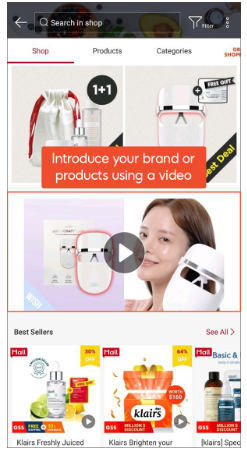
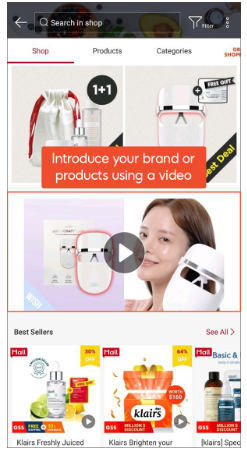
②Carousel(カルーセル・回転式バナー)


カルーセルでは、最大6枚の画像や動画をローテーションで表示することができます。 画像にはハイパーリンクを設定することができ、商品ページやカテゴリページ、Shopeeの別ページへのURLへ誘導することが可能です。
③Two Images(画像2枚表示)


最大2枚の画像を表示することができます。 送料無料やキャンペーンなどの重要な情報を入れると効果的です。
また、商品ページやキャンペーンページへ誘導するためのハイパーリンクを追加すると、売り上げアップにつながります。
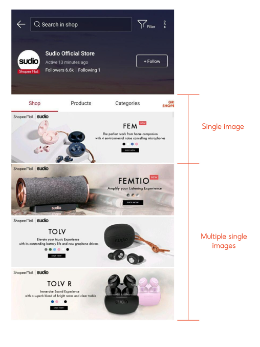
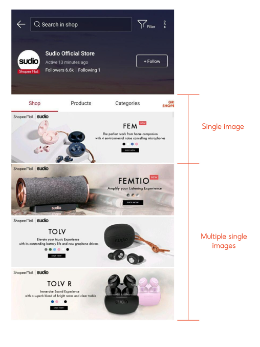
④Single Image(画像一枚表示)


この機能は、より多くの商品を紹介するため際に効果的です。
例えば、複数のSingle Imageを使用することで、ショップのホームページに様々な商品を表示させることができます。
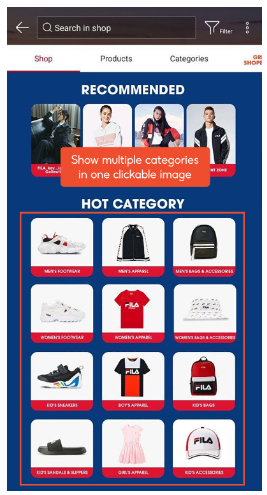
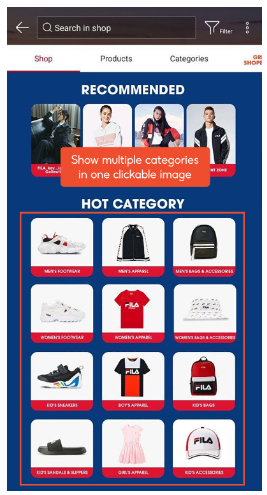
⑤Multiple Clickable Areas(複数のURL挿入の画像表示)


1枚の画像から最大10種類のページや製品に誘導することができます。
複数のカテゴリーや製品を一度に紹介する場合に有効です。
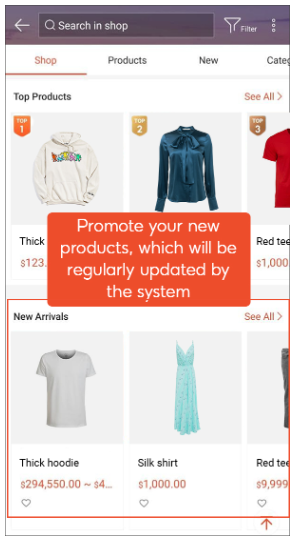
⑥ Product Highlights(最新の売れ筋商品)


最新の売れ筋商品を4品まで掲載できます。
毎回必ず4点セットで追加する必要があります。
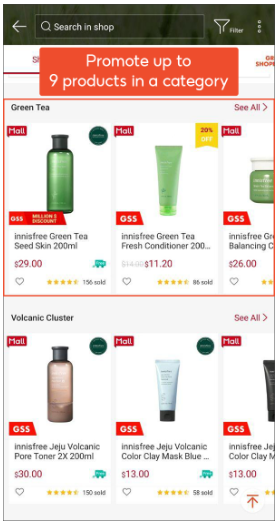
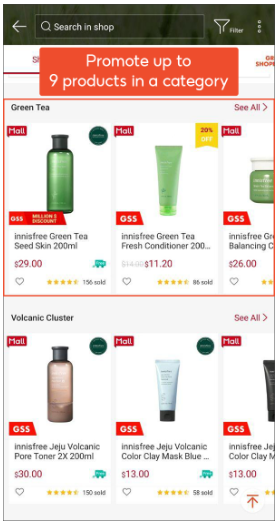
⑦Product – By Category (Smart)(カテゴリー別商品表示)


カテゴリ別の売れ筋商品を最大9点まで表示することが出来ます。
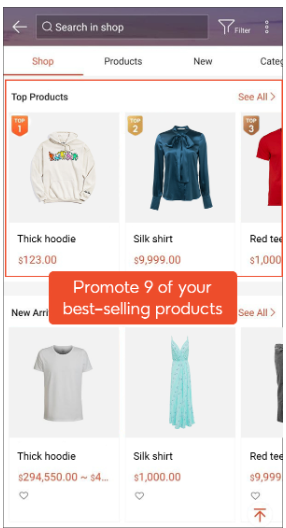
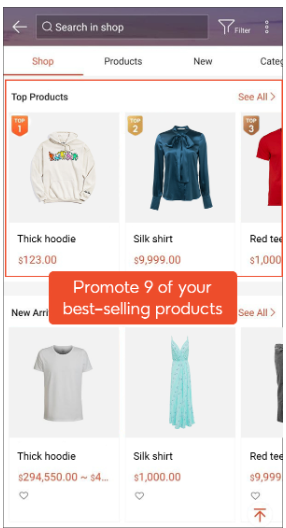
⑧Top Products(売れ筋商品)


ショップ全体における売れ筋商品9点を掲載できます。
この商品表示は、毎月の売上に応じて自動的に更新され、在庫がある商品のみが表示されます。
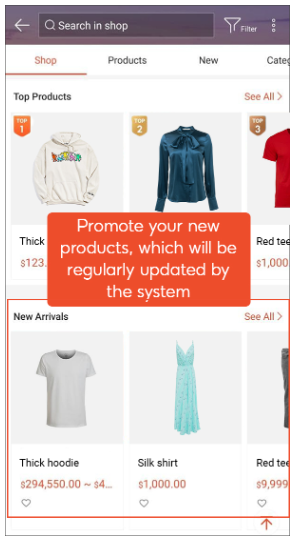
⑨New Products(新商品)


過去14日以内に新しく出品された商品が自動で更新され表示されます。
尚在庫があるもののみ表示されます。
上記の条件を満たす商品が3商品以下の場合、この機能は自動的に非表示となります。
⑩Image Category List (Smart)(カテゴリーリストの画像表示)


人気のあるカテゴリーの画像を4つから8つ表示します。
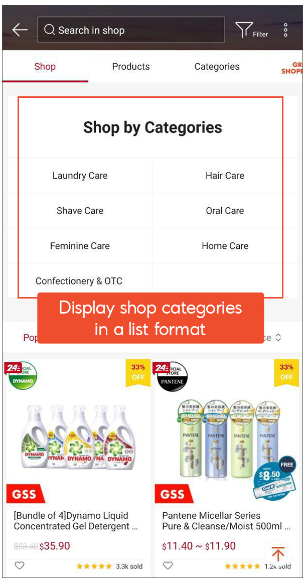
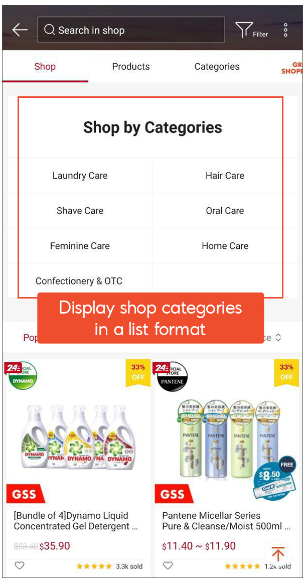
⑪Text Category List (Smart)(カテゴリーリストのテキスト表示)


ショップ内の人気カテゴリをテキストで表示。
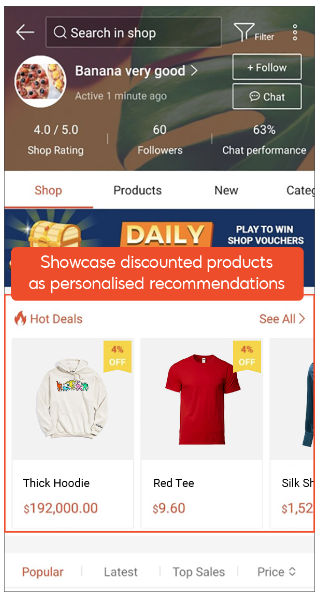
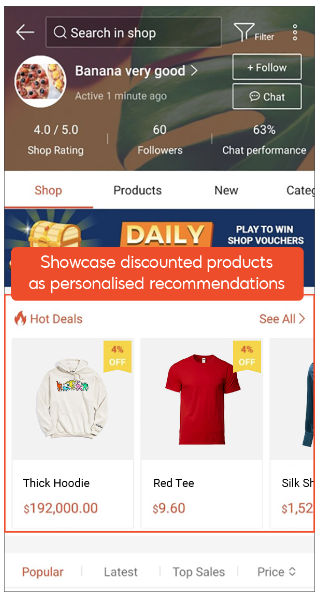
⑫Hot Deals (Smart)(おすすめ商品)


各購入者にカスタマイズされた最適な割引されたおすすめ商品を3個から9個表示されます。
この機能は、自動的に更新され、Discount Promotion(割引設定)の対象商品のみ。
上記の条件を満たす商品が3商品以下の場合、この機能は自動的に非表示となります。
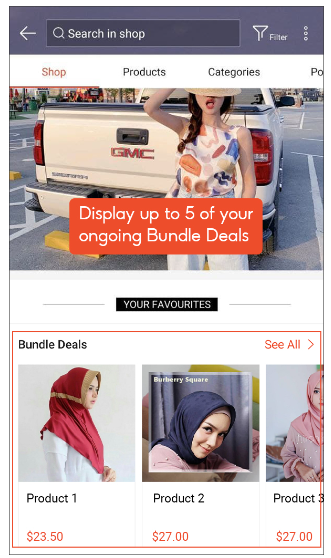
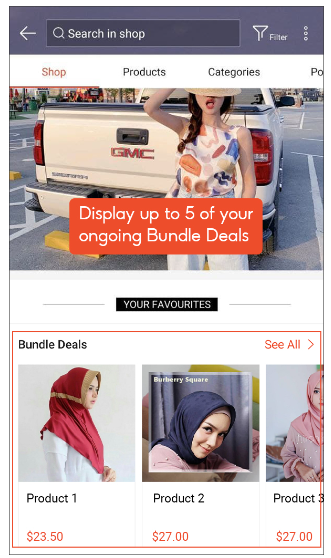
⑬Bundle Deals (Smart)(バンドルセール商品表示)


現在販売中のバンドルセール対象商品を表示します。
適用可能な商品が3商品以下の場合、この機能は自動的に非表示となります。
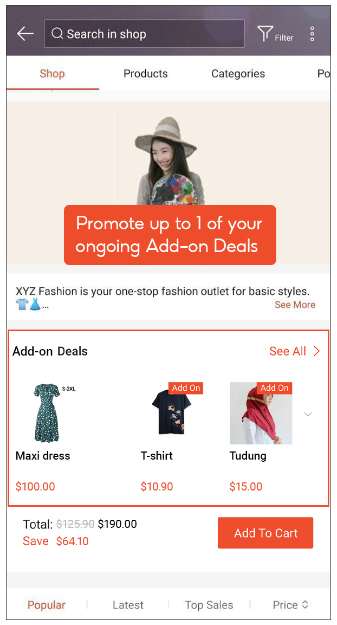
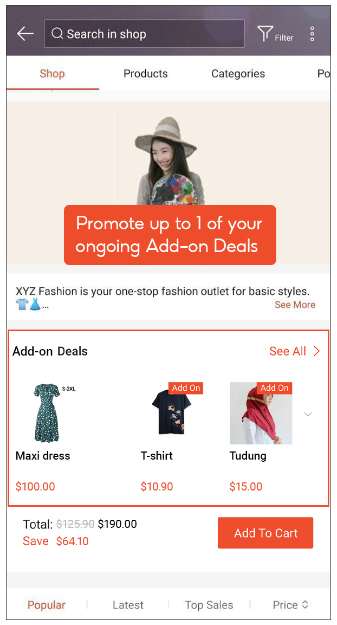
⑭Add-on Deals (Smart)(アドオンディール商品表示)


現在販売中のアドオンディール対象商品を表示します。
進行中のアドオンディールが一つ以下の場合、この機能は自動的に非表示となります。
⑮Text(テキスト)


ショップのトップページにテキストを表示し、ブランドや商品についてより詳しく伝えることができます。
テキストのプロパティパネルで、「Paragraph」を選択し、必要事項を記入します。
完了したら、保存を選択して、ショップのホームページにテキストを追加します。



5.設定完了


ショップデコレーションが終わったら、右上の「Publish」をクリックして完了しましょう!


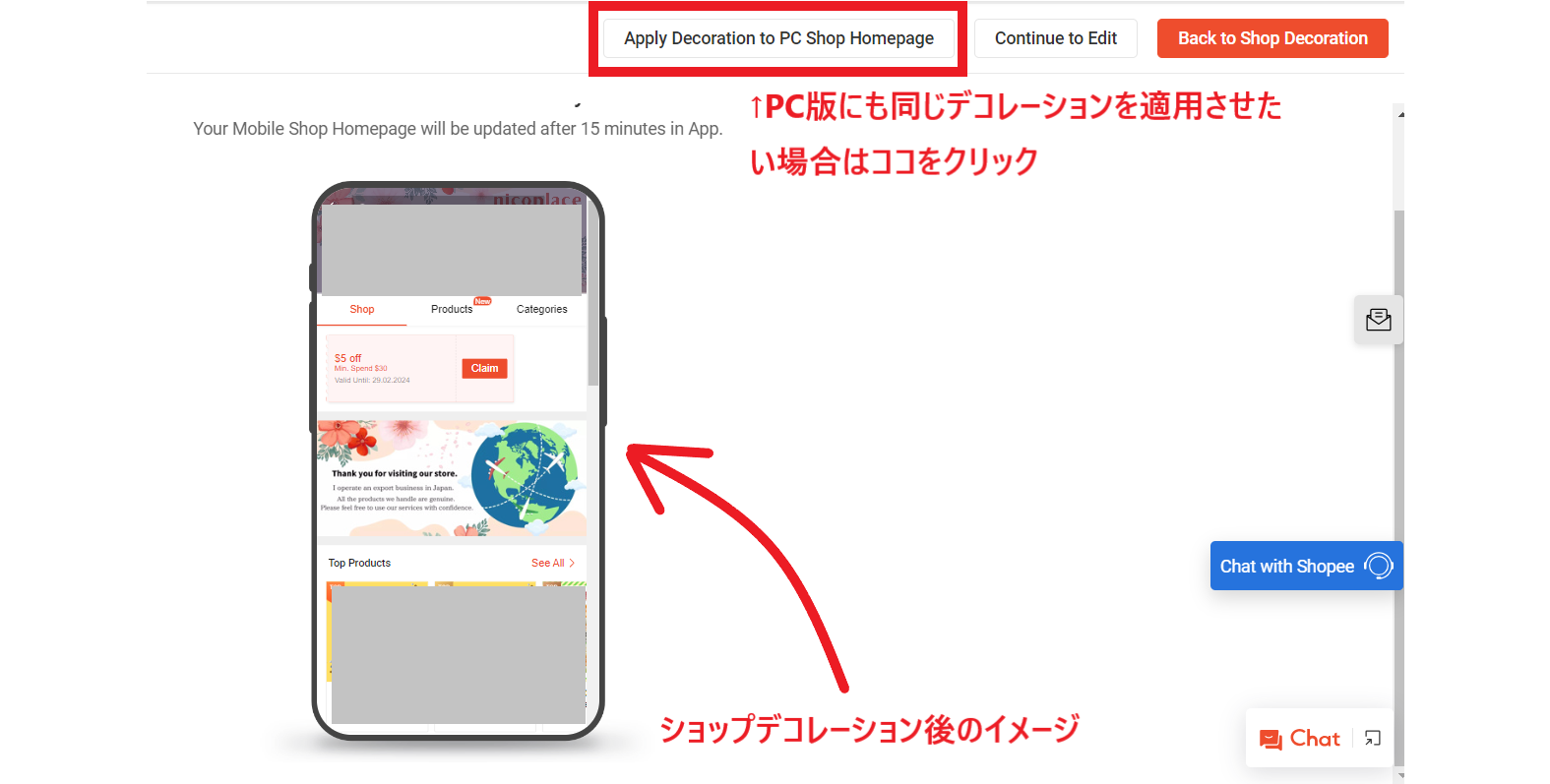
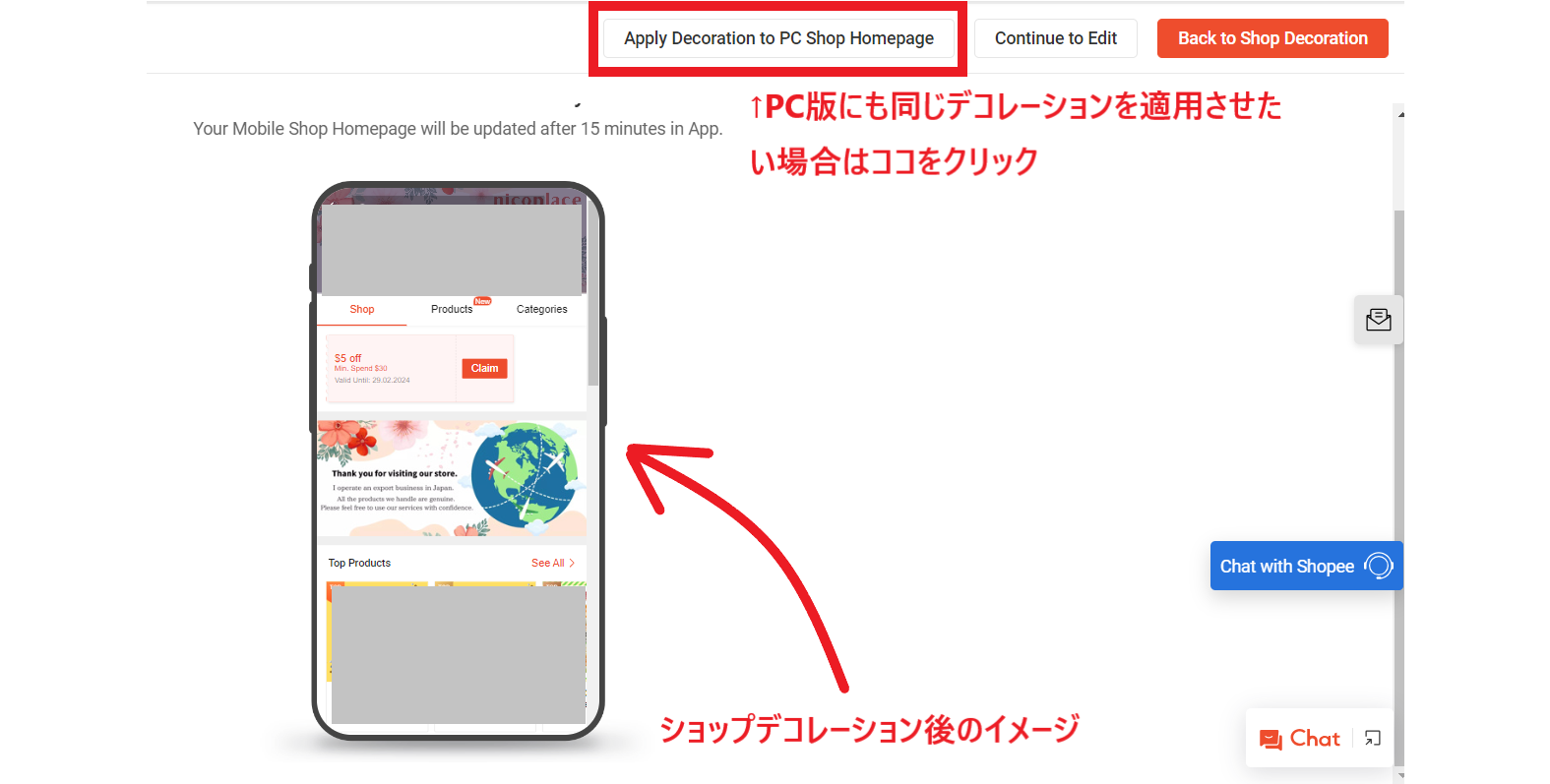
スマホから見た、ショップデコレーションのイメージが表示されます。
スマホ版で作成したデザインをPC版にも反映したい場合は「Apply Decoration to PC Shop Homepage」をクリックしてください。


PC版のデザインイメージが表示されるので、問題なければ「Publish to PC Shop Homepage」をクリックしてください。


まとめ


ShopeeのShop Decorationの使い方を紹介しました。
ショップページをカスタマイズし、魅力的なショップページを作成することができる機能です。
セラーセンターに内蔵されているため、無料で利用でき、PC(ウェブ)版とモバイル版のショップデコレーションをそれぞれ設定できます。
カスタマイズは任意ですが、どんなに売れる商品を販売していても店構えが適当だと、相手に魅力を伝えることはできません。
また、100 万人以上の Shopee 販売者が店舗をデコレーションしているのも事実です。
「デコレーションされたショップでは、クリック率が 20% 以上増加する可能性がある」といわれているため、行っておいた方が良いでしょう。
作成方法などの詳細は、記事内で紹介していますので、ぜひ参考にして魅力的なストアを作ってくださいね。